1. The basic idea is to create the shapes by punching out five evenly spaced lines from a series of four concentric circles. The resulting open paths will use a heavy stroke with rounded caps. 2. Once we achieve these shapes, we can take advantage of FreeHand's "Expand Stroke" command to create closed paths from the simple open paths. 3. Start by creating a new document. For this tutorial we will make it easy and use a grid. Click View > Grid > Show, then View > Snap To Grid. 4. Select the Line tool and click directly on a grid intersection. Drag downwards while holding the Shift key to constrain the line vertically. 5. When you release the mouse button, the top endpoint of the line will be directly on a grid intersection. 6. Double-click the Mirror tool on the Xtra Tools panel. In the dialog, choose "Multiple" from the top drop-down. Then choose "Rotate" from the bottom drop-down and use 5 sides for the mirror shape. Leave the "Close Paths" box un-checked. 7. Make sure the line drawn in a previous step is still selected. Click the mouse pointer directly over the top end point of the line. It will snap to the grid. FreeHand® Drawing Technique No. 1 8. As soon as you click the mouse button the pointer will change to a radial shape similar to the screen shot below. Release the mouse. 9. When you release the mouse button, there will be five evenly spaced lines radiating from a single point. 10. Select the Elipse tool and create four concentric circles. For each circle, click on the same grid intersection as before, then hold the Shift and Option (Macintosh®) / Alt (Windows®) keys while dragging. Holding the Shift key will constrain them to a circular shape and holding the Option / Alt key will draw the circles from the center point outwards. The spacing of the circles will be even in this tutorial because we are using a grid. The exact specifications in a drawing you may do may call for a different spacing. For simplicity we'll use the grid spacing in this tutorial. 11. Select the five radiating lines. 12. Bring up the Stroke Inspector. The required width for the stroke will be unique for each situation, but for this tutorial we'll use a stroke of 16 points. 13. This will fatten the lines to create the necessary spacing between the arcs that form the grate. 14. FreeHand requires closed paths when combining objects. One quck way to do this is to expand the stroke of the five lines. Click Modify > Alter Path > Expand Stroke.... In the dialog click "OK" and , accept the width of the lines (16 points in this case). 15. Next, combine the five separate closed paths into a single closed path by clicking Modify > Combine > Union. 16. Now select the four concentric circles. If you are using FreeHand 9 you can double-click the Pointer tool and set it up to be Contact Sensitive. By doing so you can easily select all four circles at once by dragging the Pointer tool in a manner similar to the screen shot shown below. 17. When the four concentric circles are selected, your screen should look similar to the example below. 18. Once again bring up the Stroke Inspector and choose a stroke width of 8 points for the circles. The exact specifications of a drawing you may be making may require a different stroke, but for this tutorial we will use 8 points. 19. Select all objects. 20. Next click Modify > Combine > Punch. This will create a series of composite objects from the original shapes. 21. While the new composite objects are still selected, click Modify > Split. This will separate the composites into individual closed paths. We will need to open all the closed paths so put the drawing into Keyline mode to make it easier to work with them. Each of these shapes has three line segments. In each of these closed paths we need to delete two of the three segments leaving only one open path remaining. Note: Some of the closed paths have an additional segment due to the fact that each circle was comprised of four points. Since each circle was divided into five parts, this accounts for the extra points and line segments resulting from the combining of objects in a previous step. 22. Select one of the closed paths. It doesn't matter which one. Option+click (Macintosh®) / Alt+click (Windows®) one of the segments to delete. You can delete the segments one at a time or you can press Shift+Opt+click / Shift+Alt+click to select both segments at once. You can tell that a line segment is selected because the points will be hollow, not solid. 23. Press the Delete or Backspace key. What remains is an open path in the shape of an arc. 24. The previous steps need to be repeated for each of the remaining closed paths. Select another closed path in the section being worked on and select two of the segments similar to a previous step. 25. Once again, press the Delete or Backspace key leaving an open path in the shape of an arc. 26. Repeat the previous steps for the remaining closed paths in the section. 27. Continue to repeat the previous steps for each of the remaining closed paths. Open them one at a time so that only the arcs remain. 28. Switch back to Preview mode. 29. Select all of the arcs. 30. Once again, bring up the Stroke Inspector. Click the round "Cap" button (circled below). 31. This will give a rounded cap to each path. 32. Finally, while all the paths are still selected, click Modify > Alter Path > Expand Stroke.... Each path is 8 points wide, so just click "OK" to accept the defaults and close the dialog. 33. Each open path will convert to a closed path... 34. When you deselect everything, your workspace should look similar to the example below. Source: http://www.sketchpad.net The following tutorial details a simple technique for drawing a complex shape by combining primitive shapes in Macromedia® FreeHand. The shape is a fan grate on the back of a computer case. The techniques described here are very typical for creating complex shapes from primitives.
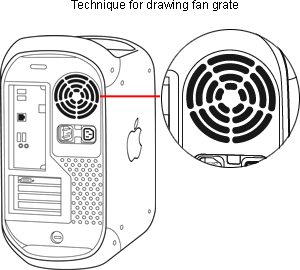
The following tutorial details a simple technique for drawing a complex shape by combining primitive shapes in Macromedia® FreeHand. The shape is a fan grate on the back of a computer case. The techniques described here are very typical for creating complex shapes from primitives.








Part B










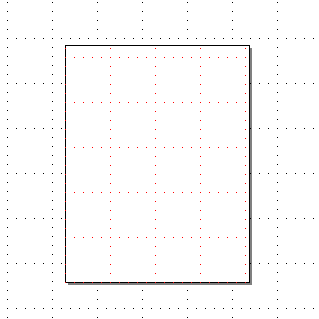
FreeHand® Drawing Technique No. 1
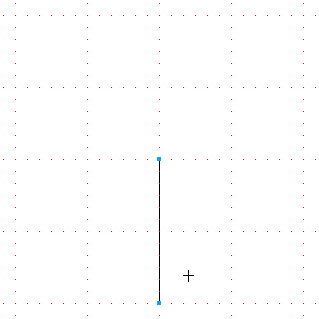
Part C















7/23/2007
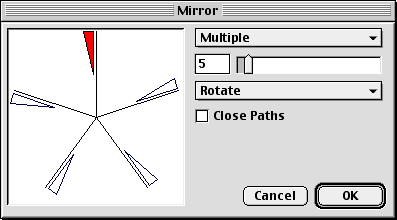
FreeHand: Drawing Technique No. 1
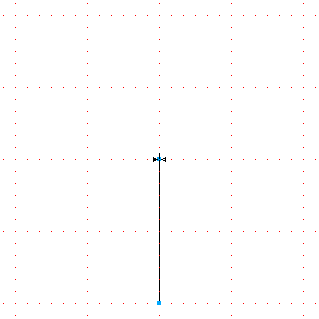
Labels:
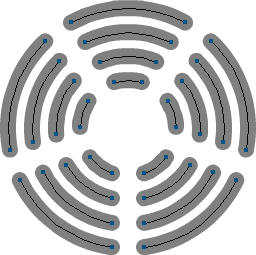
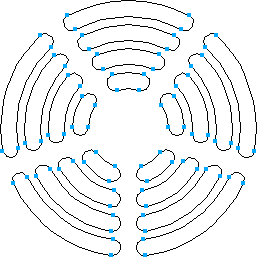
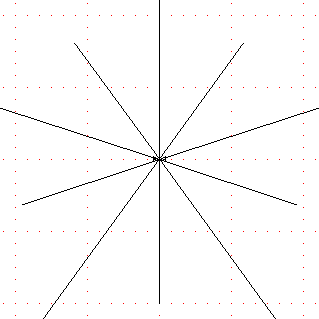
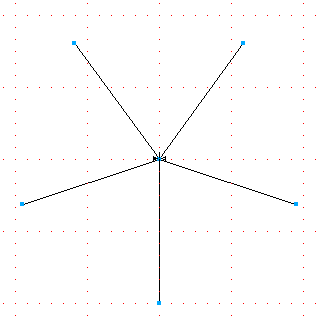
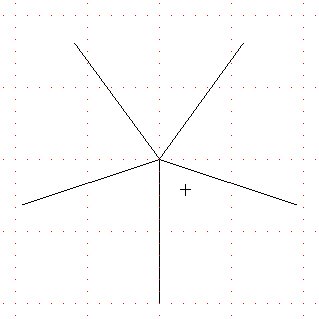
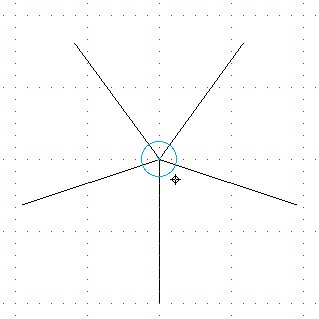
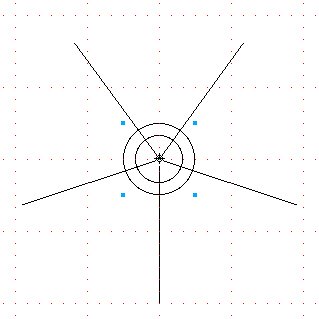
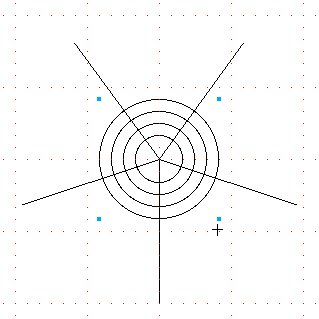
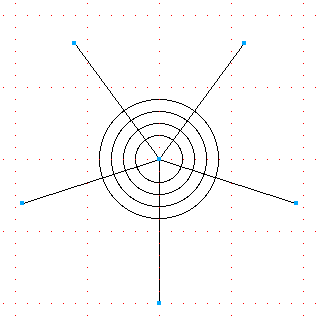
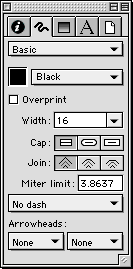
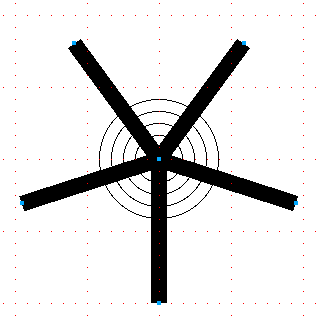
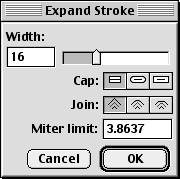
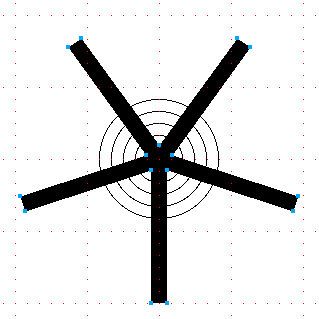
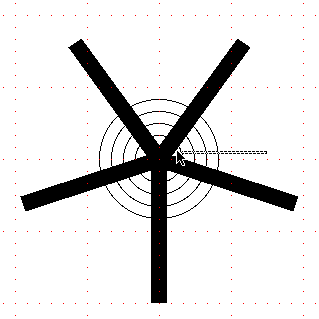
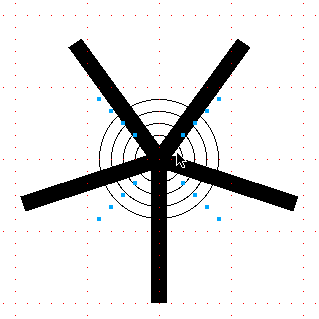
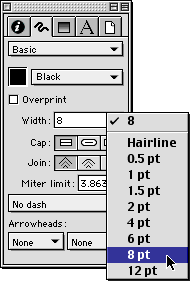
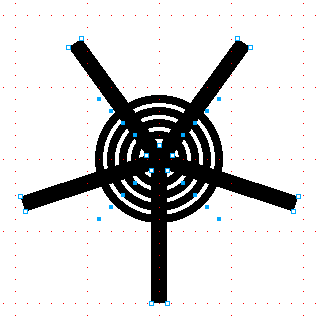
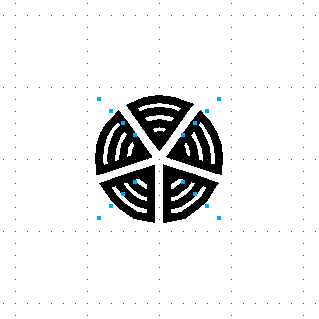
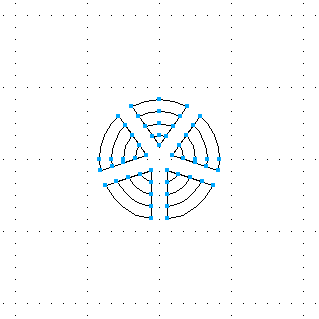
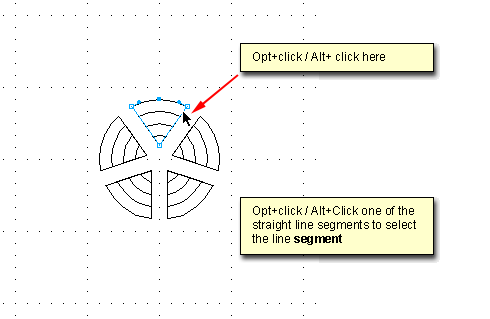
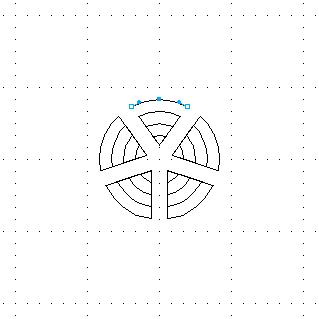
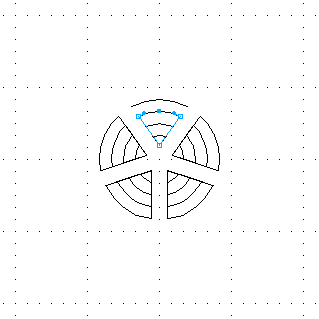
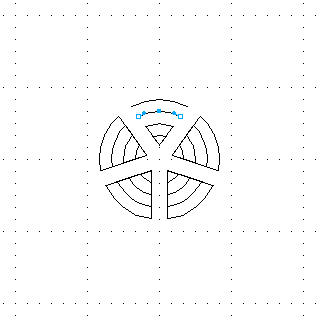
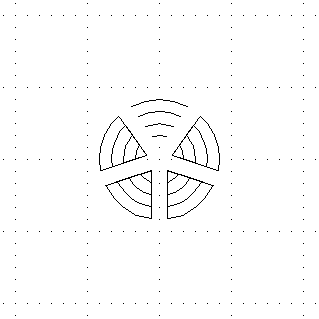
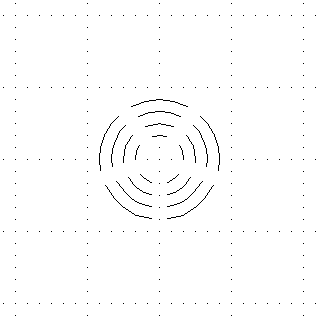
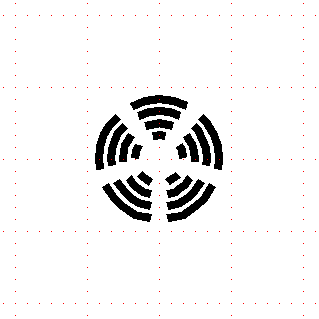
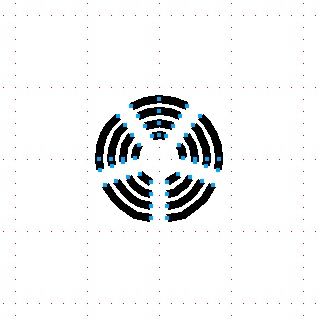
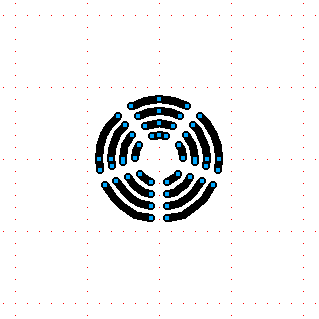
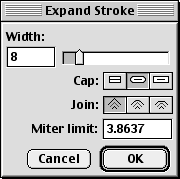
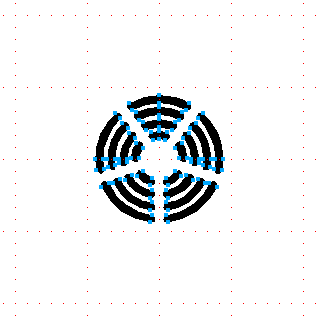
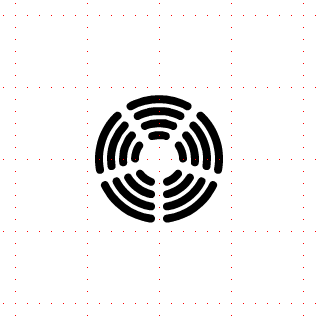
FreeHand Tutorial


