| his technique is for drawing isometric or oblique rectangular shapes with Macromedia® FreeHand. It is similar to Drawing Technique Number 3, but instead of being a freeform technique, this one uses the Transform panel to control the angles. This tutorial was done with FreeHand 9. |  |
| You may want to use this technique where you have to use precision (like in technical illustration). Another reason to use this technique over the previous tutorial is where you need to make a number of boxes or rectangles with the same orientation. All the shapes can be resized while maintaining their angles. You can simply copy them and reuse them without having to transform them individually. I'll provide examples of this at the end of the tutorial. |  |
1. Create a new document and click View > Snap To Point. This setting plays an important role in this technique. Next, select the Rectangle tool in the Toolbox.

2. Draw a rectangle in the workspace.
 |  |
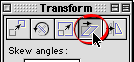
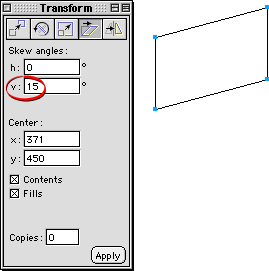
3. Click Window > Panels > Transform to bring up the Transform panel. Click the "Skew" button (below left) then enter "15" in the box with a "v:" next to it under "Skew angles:". The "V" is for "vertical". Click "Apply" to apply to transform the rectangle (below right).
 |  |
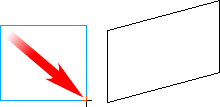
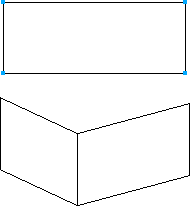
4. Select the Rectangle tool again and draw another rectangle to the left of the first one similar to the example below.
![]()

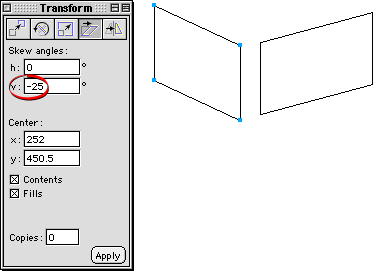
5. Use the Transform panel to give this rectangle a vertical skew of minus 25 degrees. Click "Apply" to transform the rectangle.

6. Position the mouse pointer near the lower right corner of the left rectangle. When you see a small solid square next to the pointer, press and hold the mouse button down then drag the object until it snaps to the lower left corner point of the rectangle on the right.
 |  |
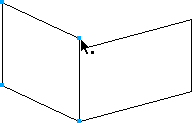
7. Position the mouse pointer over the upper left corner point of the left triangle (below left). When you see the pointer with the solid square next to it, click and drag this corner point to adjust the rectangle to the desired width (below right).
 |  |
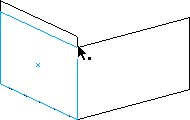
8. Once the desired width is attained, position the mouse pointer over the opposite point (below left). Click and drag this point downwards until it snaps to the corner point of the rectangle on the right (below right).
 |  |
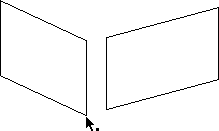
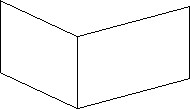
9. Two of the rectangles are now complete. Next, you'll be adding the top rectangle.

FreeHand® Drawing Technique No. 4
Part B
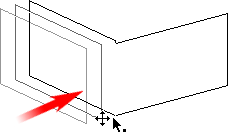
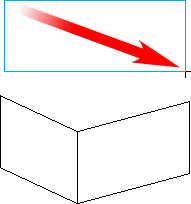
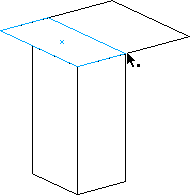
10. Use the Rectangle tool and create a new rectangle just above the first two (below left), Release the mouse button and this new rectangle will be selected (below right).
 |  |
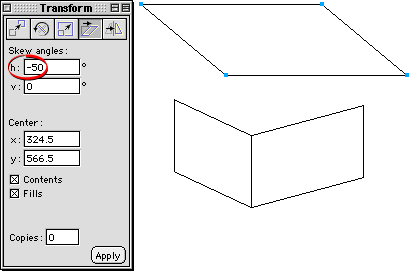
11. Again, using the Transform panel, enter "-50" in the horizontal box and a zero in the vertical box under the "Skew angles:" section. Click "Apply" to skew the rectangle.

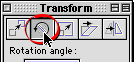
12. Press the "Rotate" button on the Transform panel.

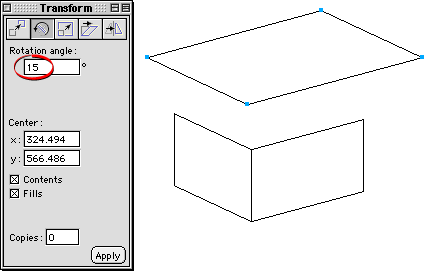
13. Enter "15" for the rotation angle and click "Apply".

| Note: You can calculate the amount of skew and rotation for the top rectangle. The -50° of skew is the result of 90 minus 25 (for the amount of vertical skew on the left rectangle) minus 15 (for the amount of vertical skew of the right rectangle). The 15° of rotation is the same as the amount of skew on the right rectangle. You can vary these amounts to achieve different effects. |
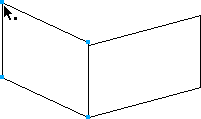
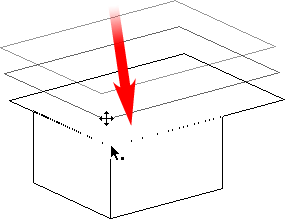
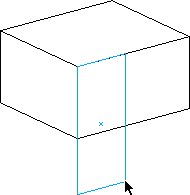
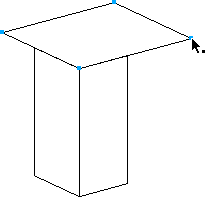
14. Click away to deselect the top rectangle, then drag it downwards by the lower corner point until it snaps to the corner point of the first two rectangles as shown below.

15. Position the mouse pointer over the far right corner point of the top rectangle until you see the small square next to the pointer.

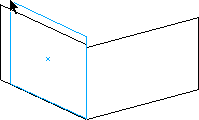
16. Click and drag this point until it snaps to the upper right corner point of the rectangle below.

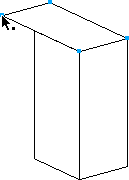
17. Position the mouse pointer over the far left corner point of the top rectangle until you see the small square next to the pointer.

18. Click and drag this point until it snaps to the corner point of the lower right rectangle.

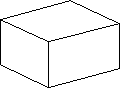
19. The box is finished. You can always vary the angles to achieve a true isometric angle (30 degrees for the left and right rectangles) or experiment with them for the desired effect. In the following steps, you'll see how to use this same box as a basis for creating a number of boxes with the same orientation.

FreeHand® Drawing Technique No. 4
Part C
Reshaping The Basic Box
| Note: Copy the box made in the previous steps if you want to save it. Click Edit > Select All followed by Edit > Clone, then drag it away from the first one. |
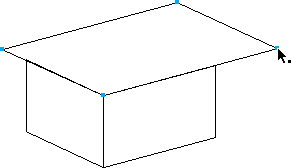
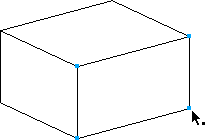
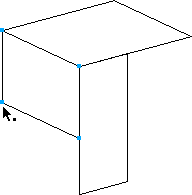
20. As shown in a previous step, position the mouse pointer over the corner point of one of the rectangles until you can see the small square next to the pointer (below left). Click and drag it to reshape the rectangle (below right).
 |  |
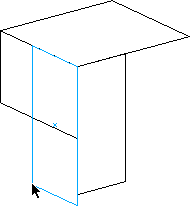
21. Repeat the above steps for the left rectangle until the desired width is attained...
 |  |
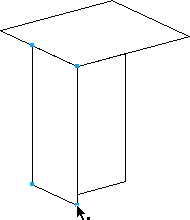
22. Click and drag the lower point until it snaps to the corner point of the right rectangle.
 |  |
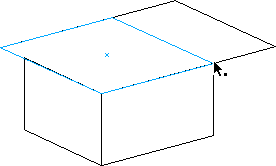
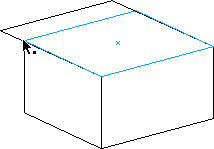
23. Next click and drag the upper right corner point of the top rectangle until it snaps to the rectangle below right.
 |  |
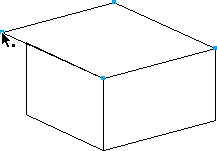
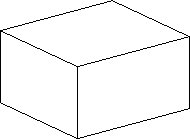
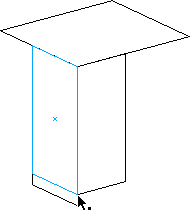
24. Repeat the above steps on the opposite corner point of the top rectangle until it snaps to the lower left rectangle.
 |  |
25. Now you have a new box with the same orientation as the first.

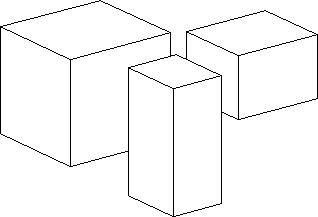
26. Here is an example of a composition made using the previous steps...

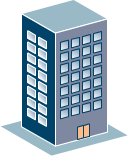
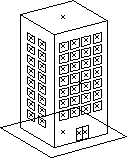
27. And here is another example. As you can see by the keyline view on the right, this drawing is simply a collection of cloned rectangles.
 |  |
Next Technique
Source: http://www.sketchpad.net


